2013年6月17日 星期一
Lab 31 XML
XML是一種標記式語言。標記是指電腦所能理解的符號,透過此種標記,電腦就可以處理包含各種訊息的文章等。如何定義這些標記,既可以選擇國際通用的標記式語言,比如HTML,也可以使用像XML這樣由相關人士自由決定的標記式語言,這就是語言的可延伸性。
2.what is XSLT?
2.what is XSLT?
2013年6月10日 星期一
2013年6月3日 星期一
2013年5月20日 星期一
Lab 26 使用HTML 4 和HTML 5的影音播放
HTML4 Video
<autoplay>會在開啟的時候,影片就自動撥放
<object data="movie.mp4" width="320" height="240">
<embed width="320" height="240" src="movie.swf">
</object> 不管影片來源是何種格式,一旦開啟都會是以flash播放
HTML5 Video
當影片為.mp4檔還有.ogg檔的時候,HTML5能夠正常地開啟撥放
但如果是這兩種格式之外的影片,則會對使用者說明Your browser does not support the video tag.
<autoplay>會在開啟的時候,影片就自動撥放
<object data="movie.mp4" width="320" height="240">
<embed width="320" height="240" src="movie.swf">
</object> 不管影片來源是何種格式,一旦開啟都會是以flash播放
HTML5 Video
當影片為.mp4檔還有.ogg檔的時候,HTML5能夠正常地開啟撥放
但如果是這兩種格式之外的影片,則會對使用者說明Your browser does not support the video tag.
2013年5月13日 星期一
Lab 24 Mash-Up, Part 1 (Maps)
1.http://www.housingmaps.com/
美感 :
直接連結在地圖上,沒有任何修飾,有種很簡陋的感覺
直覺性 :
第一眼看上去我會不知道這個網頁是在做甚麼的,可能要看一下下才能知道
流暢 :
分類選擇有買房租房找室友合租,還可以選擇價錢區間,想在哪一個區域買房或是租房可以一目了然,滿容易就能找到符合需求的房子
預期反應 :
操作簡單明確,讓人一目了然,輕輕鬆鬆就能找到符合條件的目標
2.http://www.yungching.com.tw/Buy/Tainan
直接連結在地圖上,沒有任何修飾,有種很簡陋的感覺
直覺性 :
第一眼看上去我會不知道這個網頁是在做甚麼的,可能要看一下下才能知道
流暢 :
分類選擇有買房租房找室友合租,還可以選擇價錢區間,想在哪一個區域買房或是租房可以一目了然,滿容易就能找到符合需求的房子
預期反應 :
操作簡單明確,讓人一目了然,輕輕鬆鬆就能找到符合條件的目標
2.http://www.yungching.com.tw/Buy/Tainan
美感 :
做工精美,看上去比較容易吸引客人的目光
直覺性 :
看就知道是在買賣房屋,不會讓人聯想到其他方面去
流暢 :
點選要選擇的區域後,可以選擇價錢 房間數 用途還有總坪數 還有較受歡迎的房子很流暢的設計
預期反應 :
第一眼看了很舒服,選擇簡單容易,可以滿足各總需求,還能推薦讓沒有明確目標的客人能夠有所參考
做工精美,看上去比較容易吸引客人的目光
直覺性 :
看就知道是在買賣房屋,不會讓人聯想到其他方面去
流暢 :
點選要選擇的區域後,可以選擇價錢 房間數 用途還有總坪數 還有較受歡迎的房子很流暢的設計
預期反應 :
第一眼看了很舒服,選擇簡單容易,可以滿足各總需求,還能推薦讓沒有明確目標的客人能夠有所參考
2013年5月6日 星期一
Lab 20 Making web pages accessible
第三點的Frames那邊 敘述說每個框架都必須要有一個<title> 但是Google前面已經標示過了title
並且整個html之中也沒有別的地方有Frames了 所以這點Google方面因該是正確的
2013年5月2日 星期四
Homework 4-29-2013
1.台北市視障者家長協會 (指定你的語言,中文是「 zh 」)
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh" xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:og="http://ogp.me/ns#" lang="zh" id="facebook"
2.中壢美食-Google搜尋 (建立有意義的網頁標題)
<title>中壢美食 - Google 搜尋</title>
3.身心障礙者服務資訊網 (跳過導覽列的鏈結)
<a href="#content">Skip to Content</a><a href="#navigation">Skip to Navigation</a>
4.服務-身心障礙者服務 (定義快速鍵)
<link href="../common/css/type0.css" rel="stylesheet" type="text/css"><link href="../common/css/epaper.css" rel="stylesheet" type="text/css">
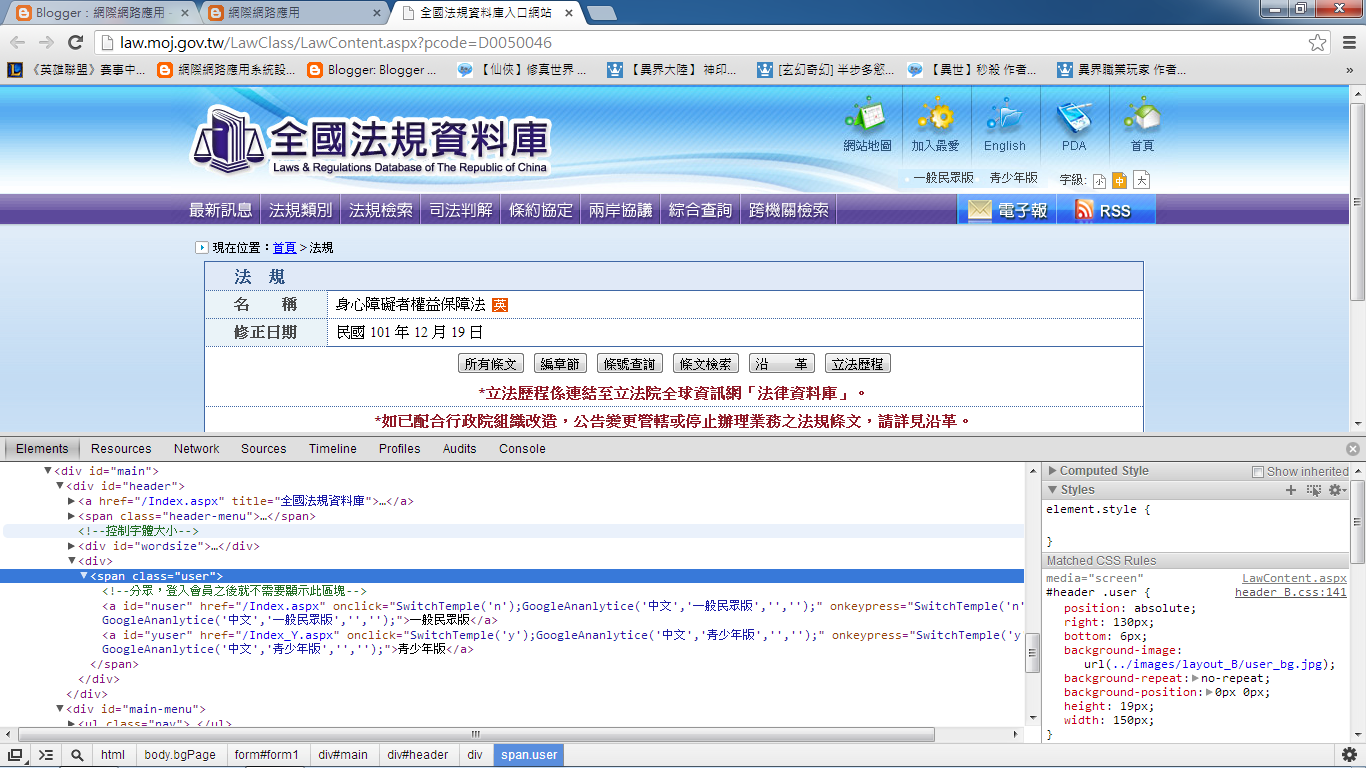
5.全國法規資料庫入口網站 (在月曆中加上真的標題)
<span class="user"><!--分眾,登入會員之後就不需要顯示此區塊-->
<a id="nuser" href="/Index.aspx" onclick="SwitchTemple('n');GoogleAnanlytice('中文','一般民眾版','','');" onkeypress="SwitchTemple('n');GoogleAnanlytice('中文','一般民眾版','','');">一般民眾版</a><a id="yuser" href="/Index_Y.aspx" onclick="SwitchTemple('y');GoogleAnanlytice('中文','青少年版','','');" onkeypress="SwitchTemple('y');GoogleAnanlytice('中文','青少年版','','');">青少年版</a>
</span>
2013年4月29日 星期一
Lab 19 More on HTML
<table border="1"> "x" 中間的數字可以改變表格外框的粗細
<tr> [代表換列]
<td>row 1, cell 1</td> [<td>代表換行] 第一列第一行
<td>row 1, cell 2</td> 第一列第二行
</tr>
<tr> [代表換列]
<td>row 2, cell 1</td> 第二列第一行
<td>row 2, cell 2</td> 第二列第二行
</tr>
</table> [表格]
<td>row 1, cell 1</td> [<td>代表換行] 第一列第一行
<td>row 1, cell 2</td> 第一列第二行
</tr>
<tr> [代表換列]
<td>row 2, cell 1</td> 第二列第一行
<td>row 2, cell 2</td> 第二列第二行
</tr>
</table> [表格]
<!DOCTYPE html>
<html>
<body>
<h4>An Unordered List:</h4> [<hx>改變x可以變更標題的大小]
<ul> [表單的前頭使用圓點,<ol>則是數字]
<li>Coffee</li> [表單裡第一項的內容]
<li>Tea</li> [表單裡第二項的內容]
<li>Milk</li> [表單裡第三項的內容]
</ul>
</body>
</html>
Q:請描述至少一個你做這個lab所遇到的問題,並且你是如何解決這個問題的。
A:一開始的時候我一次就把兩個都安裝完成Google Search Keys 和 Google Access Keys 所以我不清楚哪個是數字連結哪一個是換頁 只好先移除之後再一個一個安裝來比較看看
訂閱:
文章 (Atom)